初心者でも簡単にお店のホームページが作れる!
初心者でも簡単に自分でお店のホームページが作れると話題の「グーペ」で使える、無料テンプレート用カスタムCSSを公開しました。
「無料テンプレート用カスタムCSSって何?」と思われるかもしれませんが、ざっくり言えば、初心者でも簡単に“プロっぽい”デザインに変えられる方法です。
先日、「初心者でも自分で管理できるホームページ作成サービスってある?」と聞かれた際にグーペをご紹介し、その流れでクライアントから制作をご依頼いただきました。その際に作成したカスタムCSSを、今回一般公開することにしました。
こんな方におすすめ
- 初心者でも簡単にお店のホームページを作りたい方
- グーペを使ってみたけど「見た目がちょっと…」と感じた方
- 時間をかけずに、ちゃんと感のあるサイトにしたい方
- minne と グーペ でホームページを作成したい方
【無料】ネトデジ編集部のカスタムCSSを使えば…
- グーペの無料テンプレートにコピペで適用するだけ
- フォントや色味が整ったシンプルモダンなデザインに
- スマホでもキレイに表示されるレスポンシブ対応
グーペについてよくわからない方へ
まずは「グーペってどんなサービス?」という方もご安心を。
とりあえず無料で試せる公式サイトはこちらからどうぞ。
-
-
グーペ(Goope)の評判どう?実体験をもとにメリット・デメリットを徹底解説!
グーペは、初心者でも簡単にお店のホームページを作成できるサービスとして知られています。 でも実際のところ、利用者の評判はどうなのでしょうか。メリットやデメリットについても気になりますよね。 そこで今回 ...
サンプルサイトをチェックしてみよう
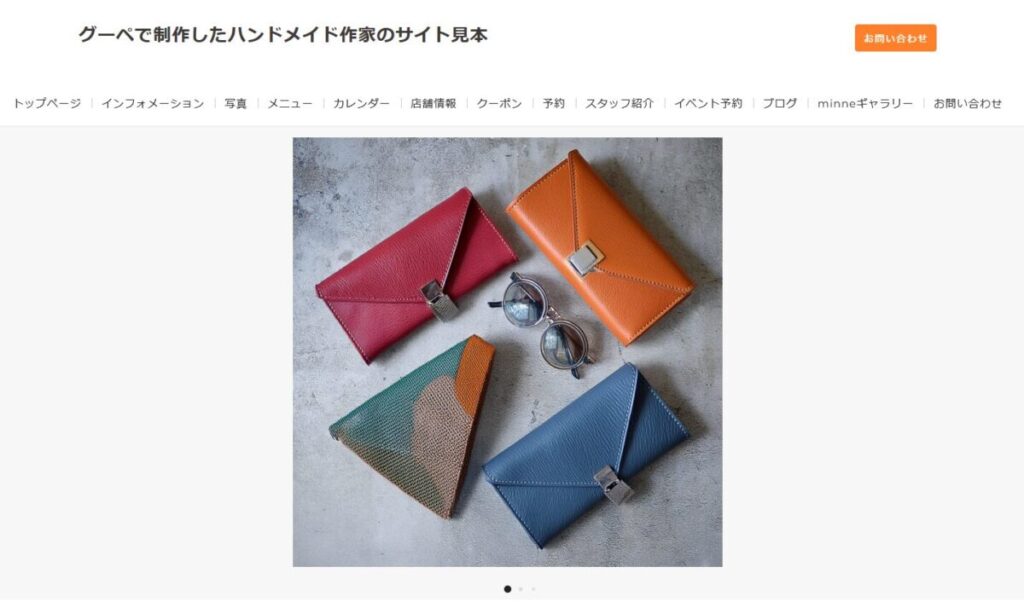
ハンドメイド作家向けのやさしいデザインとして制作

minneなどで活動しているハンドメイド作家さんをイメージして制作しました。グーペはminneと連携して、minneに掲載している商品を取り込むことも可能です。

もちろん、スマートフォンでもパソコンでも快適に表示されるよう最適化済み。片方の端末だけで作業したい方にもぴったりです。

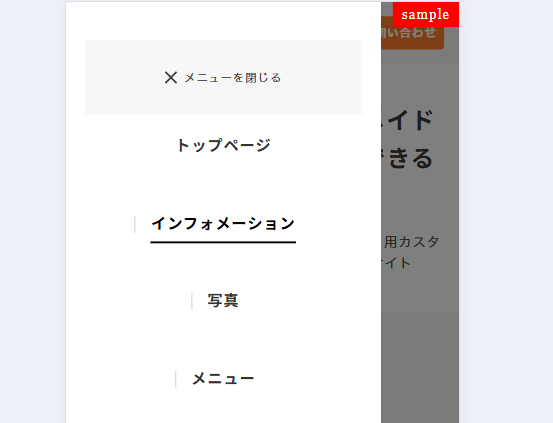
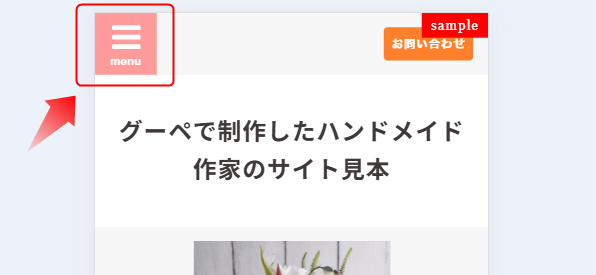
スマートフォンで左上に表示される、ハンバーガーメニューを開いたときのデザインもきれいにまとめました。
ハンドメイド以外にも使える、汎用性の高いデザイン
- 飲食店(カフェ・レストランなど)
- 美容室・サロン
- 雑貨店・アパレル
- フリーランスのポートフォリオサイト
各ページのデザインも最適化しました
- トップページ
- インフォメーション
- 写真
- メニュー
- カレンダー
- 店舗情報
- クーポン
- 予約
- スタッフ紹介
- イベント予約
- ブログ
- minneギャラリー
- お問い合わせ

カスタムCSSの導入方法(5分で完了)
まずは、ざっくりとした流れから
- グーペの管理画面にログイン
- 「デザインCSS編集」画面を開き、カスタムCSSをコピペ
- 保存すれば、すぐに反映されます!
管理画面にログイン
まだアカウントをお持ちでない方は、以下のリンクから無料で作成できます。
「デザインCSS編集」へ移動してコピペ

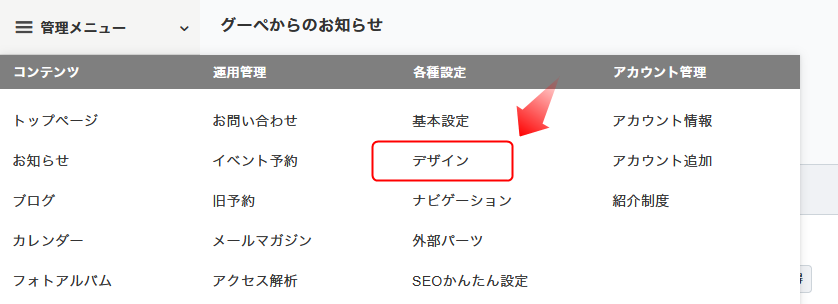
まずは、管理画面から「デザイン」を選択します。

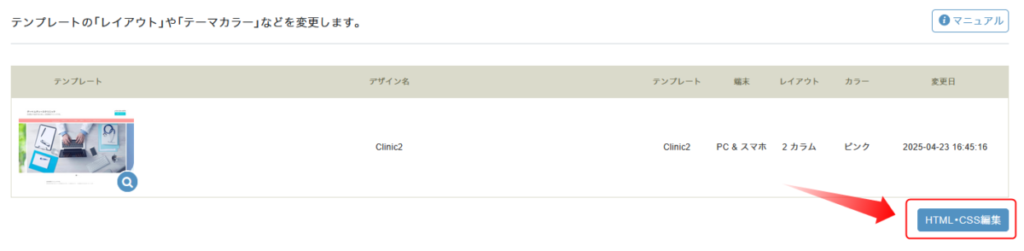
テンプレート一覧から「Clinic2」を選び、「編集」ボタンをクリックします。

右下の「HTML・CSS編集」ボタンをクリックします。

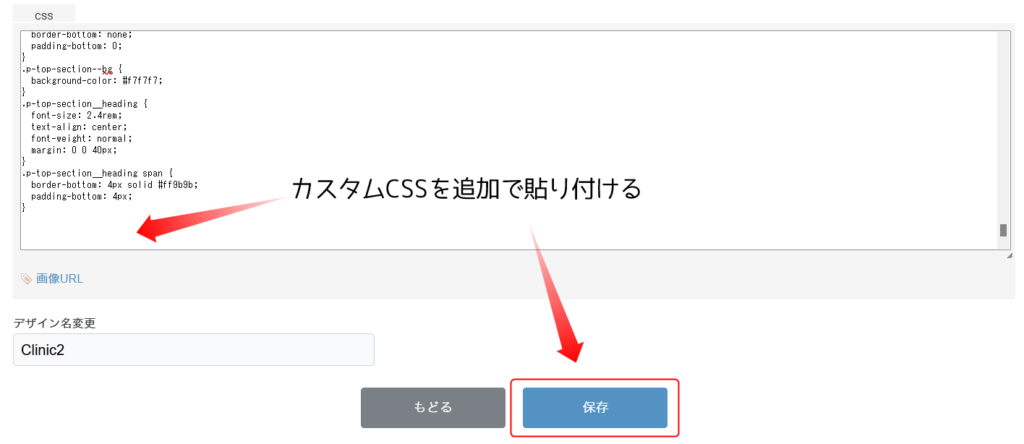
「CSS」タブの一番下までスクロールし、カスタムCSSを貼り付けて保存すれば完了です。もちろん、スマートフォンでも同じように設定可能です。
ネトデジ編集部カスタムCSSはこちら
/* ============================================
ネトデジ編集部カスタムCSS
グーペ無料テンプレート用スタイル調整
--------------------------------------------
担当:ネトデジ編集部(ミニクル合同会社)
用途:ハンドメイド作家向けサイト見本用
【使い方】
1. グーペにログイン
2. 管理メニュー「デザイン」→テンプレート「Clinic2」などを選択
3. 右下の「HTML・CSS編集」ボタンをクリック
4. CSS の入力フォームに、このコードを一番下にコピペ
5. 保存すれば反映されます(スマホにも対応)
※他テンプレートでは利用できません。
============================================ */
/* ========== 基本文字サイズ・色設定 ========== */
body {
font-size: 1.7rem !important;
color: #444 !important;
}
.c-chapter__content,
.staff__text--job,
.p-service-detail__explanation {
font-size: 1.7rem !important;
line-height: 1.5 !important;
}
/* ========== グローバルナビゲーション ========== */
.p-global-nav {
background-color: #fff;
border-bottom: 1px solid #e5e5e5;
padding: 0 16px;
}
.p-global-nav__inner {
display: flex;
justify-content: center;
align-items: center;
gap: 0;
margin: 0;
padding: 0;
list-style: none;
}
.p-global-nav__inner li {
margin: 0;
}
.p-global-nav__inner li + li {
position: relative;
}
.p-global-nav__inner li + li::before {
content: "";
position: absolute;
left: -1em;
top: 50%;
transform: translateY(-50%);
width: 1px;
height: 1em;
background-color: #ccc;
}
.p-global-nav__inner a {
font-family: 'Montserrat', sans-serif;
font-size: 1.5rem;
color: #333;
text-decoration: none;
position: relative;
padding: 20px 0;
display: inline-block;
transition: color 0.2s ease;
}
.p-global-nav__inner a::after {
content: '';
position: absolute;
left: 0;
bottom: 12px;
width: 100%;
height: 2px;
background-color: #000 !important;
transform: scaleX(0);
transform-origin: left;
transition: transform 0.3s ease;
}
.p-global-nav__inner a:hover {
color: #000 !important;
font-weight: bold !important;
}
.p-global-nav__inner a:hover::after {
transform: scaleX(1);
}
/* ========== お問い合わせボタン ========== */
.js-header__contact-btn .c-button {
background-color: #ff7f2a !important;
color: #fff !important;
font-weight: bold !important;
border: none !important;
}
.js-header__contact-btn .c-button:hover {
background-color: #e86c1f !important;
}
/* ========== セクション見出し・共通下線 ========== */
.p-top-section__heading span,
.c-chapter__header,
.staff__text--name,
.p-service-detail__title {
border-bottom: 2px solid #ccc !important;
}
.p-service-detail__title {
font-weight: normal !important;
font-size: 2rem !important;
padding-bottom: 8px !important;
margin-bottom: 20px !important;
}
/* ========== 「もっと見る」ボタン ========== */
p.c-chapter__more > a {
display: inline-block !important;
padding: 6px 16px !important;
background-color: #fff !important;
color: #666 !important;
border: 1px solid #ccc !important;
border-radius: 24px !important;
font-weight: bold !important;
text-decoration: none !important;
}
p.c-chapter__more > a::after {
content: none !important;
}
p.c-chapter__more > a:hover {
background-color: #e0e0e0 !important;
color: #333 !important;
}
/* ========== トップスライダー背景 ========== */
.p-top-slider-section {
background-color: #f7f7f7 !important;
padding: 15px 0 0px 0 !important;
margin: 0 !important;
}
/* ========== トップメッセージ ========== */
.p-top-message {
font-size: 1.7rem !important;
line-height: 1.5 !important;
}
/* ========== フッターエリア ========== */
.l-footer {
background-color: #f8f8f8 !important;
color: #444 !important;
}
.l-footer__inner a {
color: #555 !important;
}
.l-footer__inner a:hover {
color: #000 !important;
}
/* カウンターエリア */
.counter_area {
background-color: #dcdcdc !important;
color: #fff !important;
}
.counter_area .p-counter__value,
.p-counter__label,
.p-counter {
color: #fff !important;
background-color: #777 !important;
}
/* ページTOPに戻るボタン */
.l-footer__pagetop .c-button {
background-color: #dddddd !important;
color: #444 !important;
border: 1px solid #ccc !important;
}
.l-footer__pagetop .c-button:hover {
background-color: #cccccc !important;
color: #222 !important;
}
/* ========== スマホ用ハンバーガーメニュー ========== */
.l-drawer {
background-color: #fff !important;
padding: 40px 20px !important;
text-align: center;
}
.l-drawer .p-global-nav__inner {
display: flex !important;
flex-direction: column !important;
gap: 16px;
list-style: none;
margin: 0;
padding: 0;
}
.l-drawer .p-global-nav__inner a {
font-size: 1.6rem;
color: #333;
text-decoration: none;
font-weight: bold;
transition: color 0.3s ease;
}
.l-drawer .p-global-nav__inner a:hover {
color: #ff7f2a;
}
/* ========== サブナビゲーション & ページャー ========== */
.sub_navi a,
.c-pager a.chk {
color: #999 !important;
text-decoration: none !important;
}
.c-pager a.chk {
background-color: #fff !important;
border: 1px solid #ccc !important;
}
/* ========== WYSIWYGエリア内リンク ========== */
.wysiwyg a {
color: #444 !important;
text-decoration: underline !important;
}
/* ========== 見出し装飾(.p-sample-site 内限定) ========== */
.p-sample-site h2 {
font-size: 1.8rem;
border-left: 5px solid #999;
padding-left: 12px;
margin: 32px 0 16px;
font-weight: bold;
color: #333;
}
.p-sample-site h3 {
font-size: 1.5rem;
border-bottom: 2px solid #ccc;
padding-bottom: 4px;
margin: 24px 0 12px;
font-weight: bold;
color: #444;
}
.p-sample-site h4 {
font-size: 1.2rem;
background: #f5f5f5;
padding: 6px 10px;
border-left: 4px solid #bbb;
margin: 20px 0 10px;
font-weight: 600;
color: #555;
}
/* ========== ボタン共通スタイル(フォーム含む) ========== */
.c-button,
.p-form__actions input[type="submit"] {
background-color: #f4b6c2 !important; /* やさしいピンク */
color: #fff !important;
border-radius: 4px;
text-align: center;
text-decoration: none;
white-space: nowrap;
transition: background-color 0.3s ease;
}
.c-button:hover,
.p-form__actions input[type="submit"]:hover {
background-color: #e799ab !important; /* 濃いピンクホバー */
}
おまけ:スマホ用ハンバーガーメニューの色を変えたい方へ

スマートフォンで表示される左上のハンバーガーメニューアイコン。そのカラーを変更する方法も簡単です。

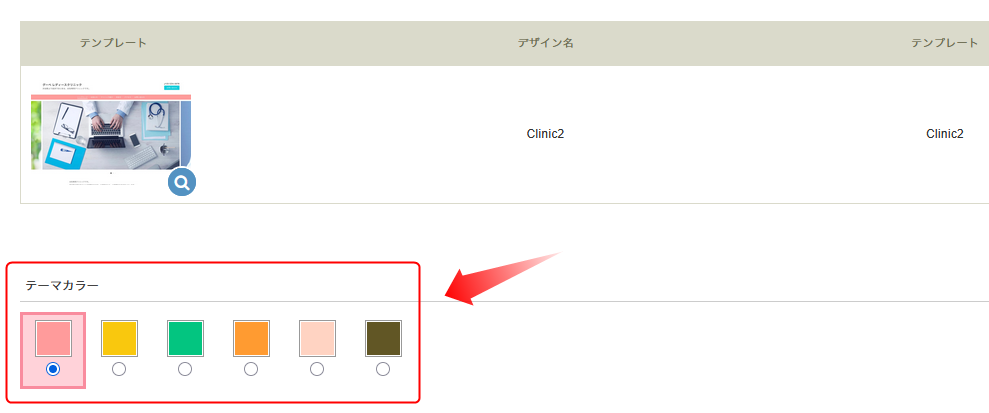
「かんたん編集」内にあるテーマカラーを変更することで、メニューの色も自動で変わります。

まとめ|写真や素材を引き立てる、引き算デザイン

グーペは機能も操作性も優れたサービスですが、「テンプレートが少し個性的すぎる」と感じた方もいるかもしれません。
もう少しシンプルで、写真や素材を主役にできるデザインにしたい──そんな方向けに、ネトデジ編集部がカスタムCSSを用意しました。
あえて装飾を抑えた“引き算のデザイン”で、派手さはないものの、すっきりとした印象に。素材の良さがしっかり伝わる、落ち着いたページが作れます。
「まずはシンプルに整えたい」そんな方は、ぜひ一度コピペして試してみてください。きっと、自分らしい見せ方のヒントが見つかるはずです。
あわせて読みたい
グーペに関する詳細解説はこちら。
-
-
グーペ(Goope)の評判どう?実体験をもとにメリット・デメリットを徹底解説!
グーペは、初心者でも簡単にお店のホームページを作成できるサービスとして知られています。 でも実際のところ、利用者の評判はどうなのでしょうか。メリットやデメリットについても気になりますよね。 そこで今回 ...
ホームページ作成ツールの比較はこちら。
-
-
【2025】ホームページ作成ツールおすすめ13選|比較表で料金・機能の違いがわかる
ホームページを自分で作りたいけれど、こんな悩みはありませんか? ✓ どのサービスを選べばいいのかわからない… ✓ 無料と有料、結局どっちがお得? ✓ 独自ドメインや予約機能は必要? こうした疑問に応え ...
最後まで読んで頂きありがとうございました。
また新しい情報などあれば更新していきます。




















