「WooCommerce(ウーコマース)」に決済機能として「Square(スクエア)」を導入する手順をわかりやすく解説します。
これから実店舗に「Square」を導入する予定で、お店のブログを「WordPress(ワードプレス)」で運用している方などは参考にしてみてください。
WooCommerceとは
WordPressにネットショップ機能を追加できるプラグインのことです。詳しくは、「WooCommerceどうよ!?実際に体験して使い方から感想まで報告!評判・メリット・デメリットなど」 にて解説しています。
もっと手軽に、初期費用、月額無料でネットショップを作りたい方は、「【2025年最新版】無料ネットショップ開設サービス徹底比較!おすすめアプリをご案内」 もあわせて参考にしてください。
下準備
WordPressを用意しよう(まだ準備の無い方)

WordPressの運用ならエックスサーバーが一押し
WordPressの運用ならば、国内シェア第一位、サーバー速度第一位、当サイトでも実際に利用している「エックスサーバー」が一押しです。
月額1,000円程度からで、初期費用は無料、長期契約をすることで独自ドメインも永年無料で提供されます。

Squareアカウントを作成しよう(無料)

Squareのアカウントは、初期費用、月額固定費無料です。Squareのアカウントをまだ持っていないという方は、事前に準備しておきましょう。
アカウントの作成方法は、「【審査期間】Square決済を導入してみた!審査結果と追加書類・審査落ちの理由なども考察」 にて解説しています。あわせて参考にしてください。

-
-
Squareオンラインビジネスの評判どう?実体験をもとにメリット・デメリットを徹底解説!
Squareオンラインビジネスは、無料で利用できるネットショップ作成サービスとして注目を集めていますが、その評判は実際のところどうなのでしょうか? 本記事では、Squareオンラインビジネスを実際に利 ...
WooCommerceにSquareを導入する手順

WooCommerceにSquareを導入する手順をまとめてみました。作業は非常に簡単で、5分もあれば導入できました。
「Square」プラグインをインストールする

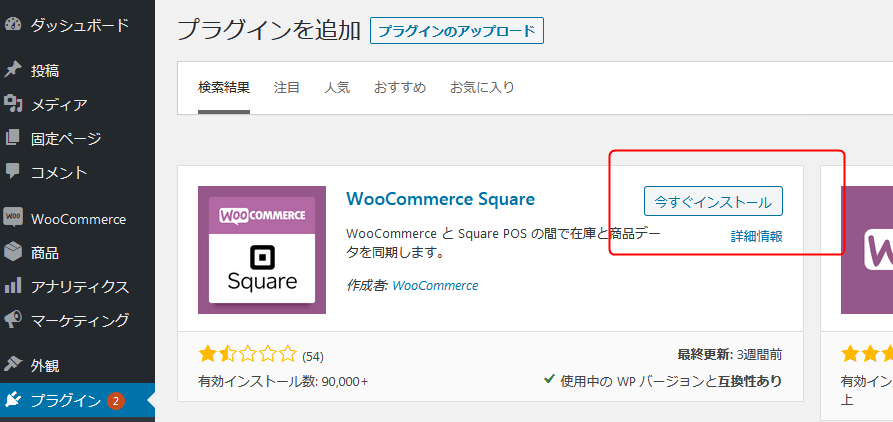
「WordPress」→「プラグイン」→「新規追加」→「Square」というキーワードで検索してください。見つけたら「インストール」→「有効化」してください。
ちなみに「WooCommerce」→「拡張機能」からも追加できますが、こちらは連携設定の画面などが英語表記でした。日本語表記の方が作業しやすいでしょう。
「Square」を連携する

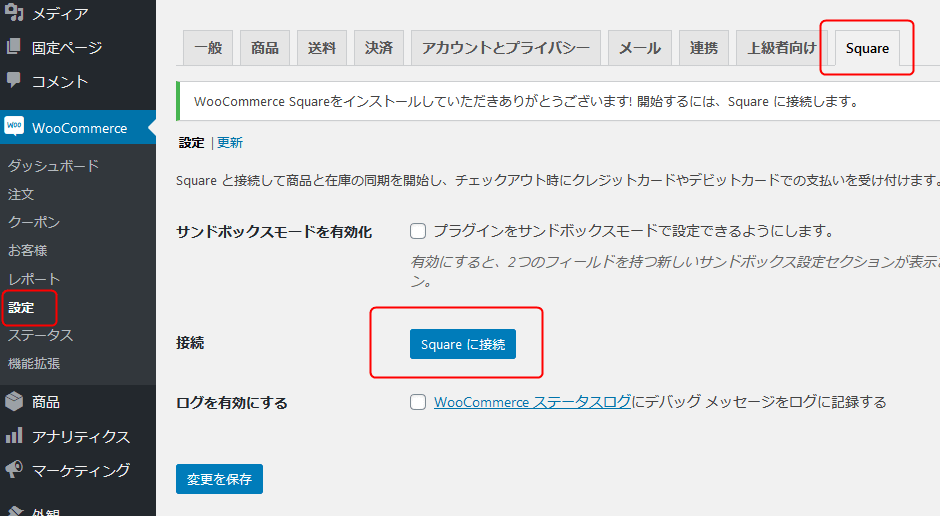
「WooCommerce」→「設定」→「Square」タブをクリックします。続けて表示された「Square」に接続というボタンをクリックしてください。

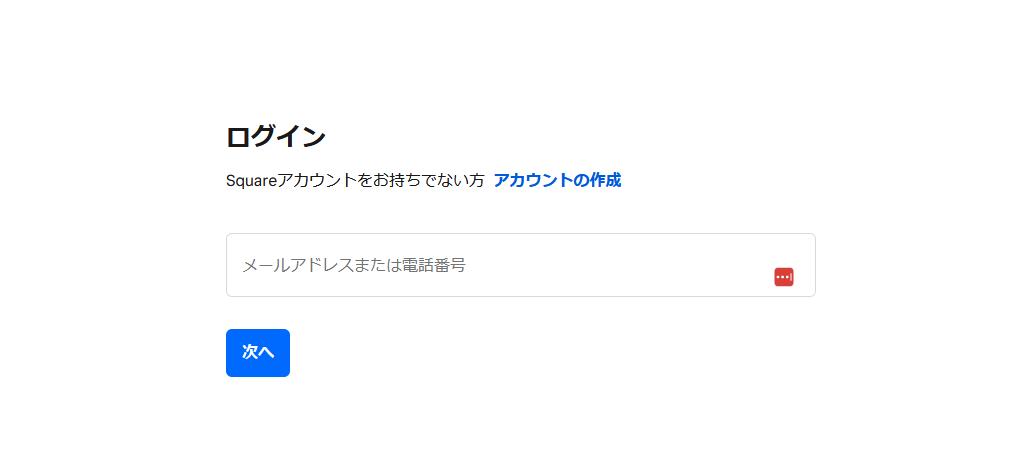
Squareのログインページに移行するので、SquareのIDとパスワードを入力してログインしてください。

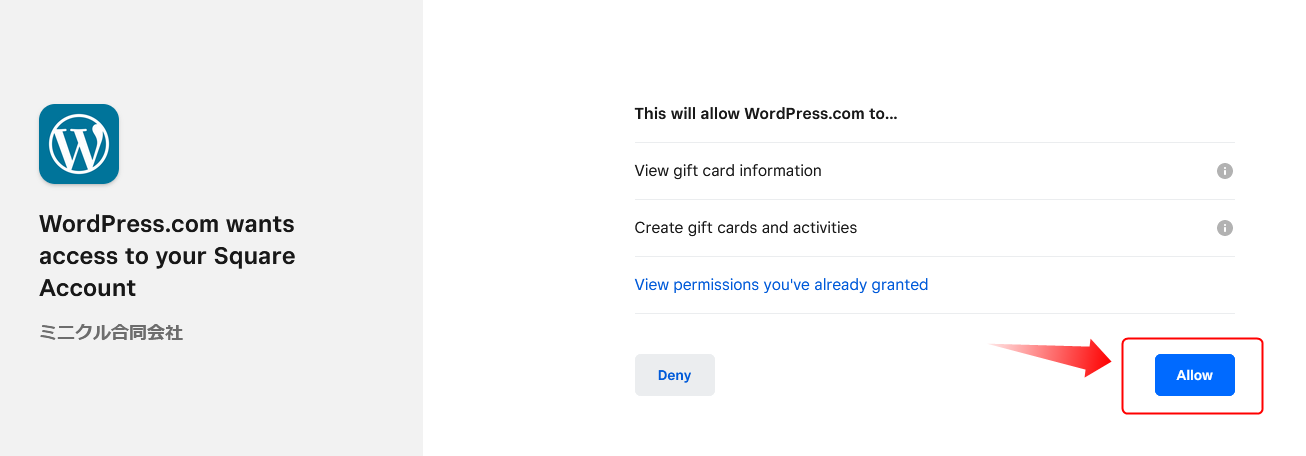
WordPress.comがSquareアカウントの一部機能・データへのアクセス許可を求めています。「Allow」許可するをクリックしましょう。

「You just authenticated Square!」というメッセージは、「Squareの認証が完了しました」という意味です。
ボタンをクリックして、WordPressのダッシュボードに戻りましょう。
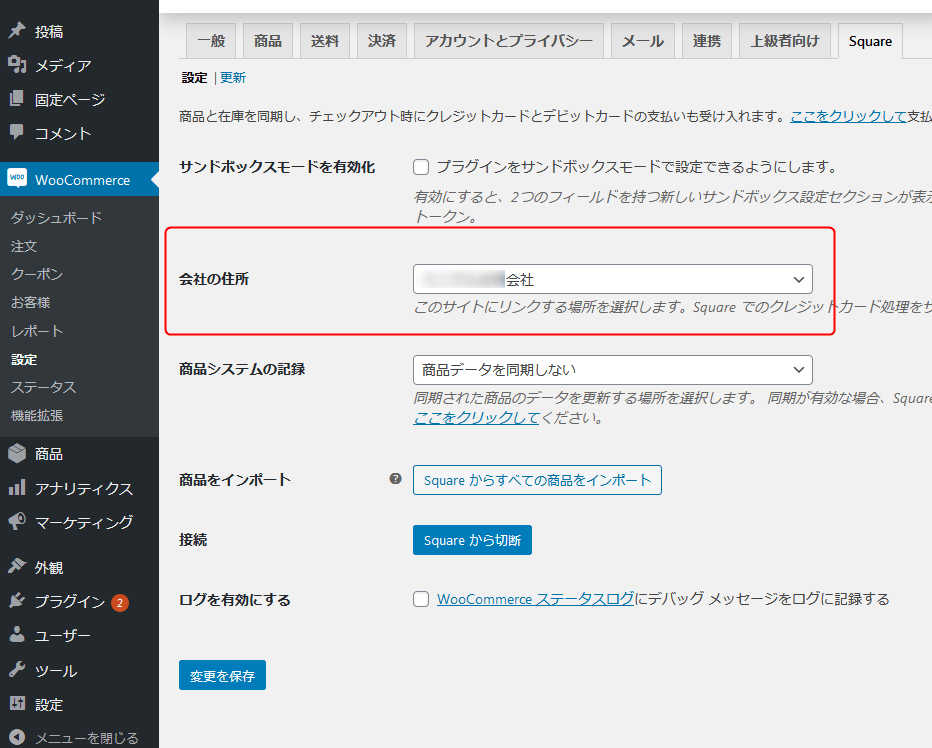
「会社の住所」を選択する

WooCommerce側の設定にもどり、ビジネスの場所を選択してください。法人アカウントの場合には、Squareで登録している会社名を選ぶだけでした。

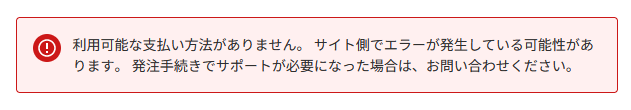
ここで会社の住所を選択していないと、購入時に上のようなメッセージが表示されて支払いができないので注意しましょう。
Squareデベロッパーアカウントを所有者は、サンドボックスモードを有効化でテスト環境を試せる
開発者向けの、Squareデベロッパーアカウントを所有している方は、サンドボックスモードを有効化をチェックすることでテスト注文を試すことも可能です。
加盟店アカウントにはテストモードなどは用意されていません。そのため、実際の販売をテストとして行っていただく必要があります。
「Squareでテスト注文する方法」という項目で詳しい手順を解説しています。
「Square」決済を設定して有効にする

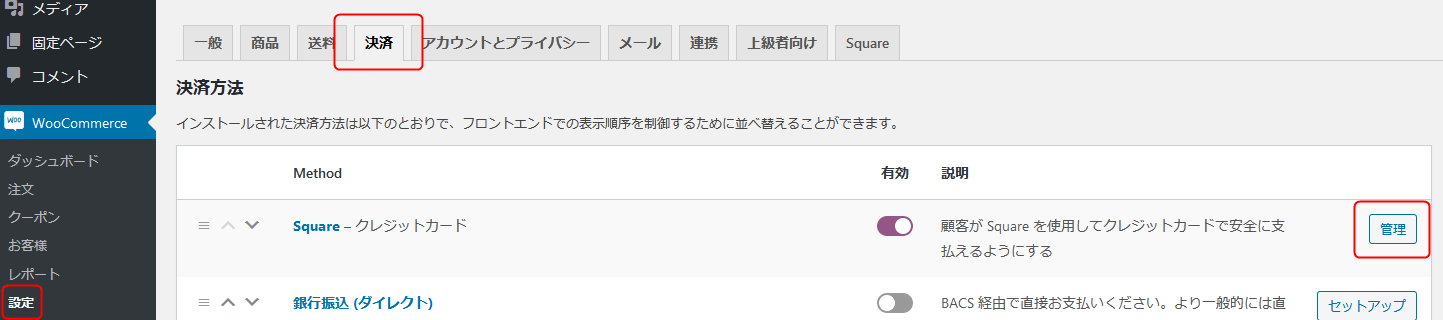
「WooCommerce」→「設定」→「決済」→「管理※」ボタンを押してください。※初期状態は「設定を完了」と表示されています。

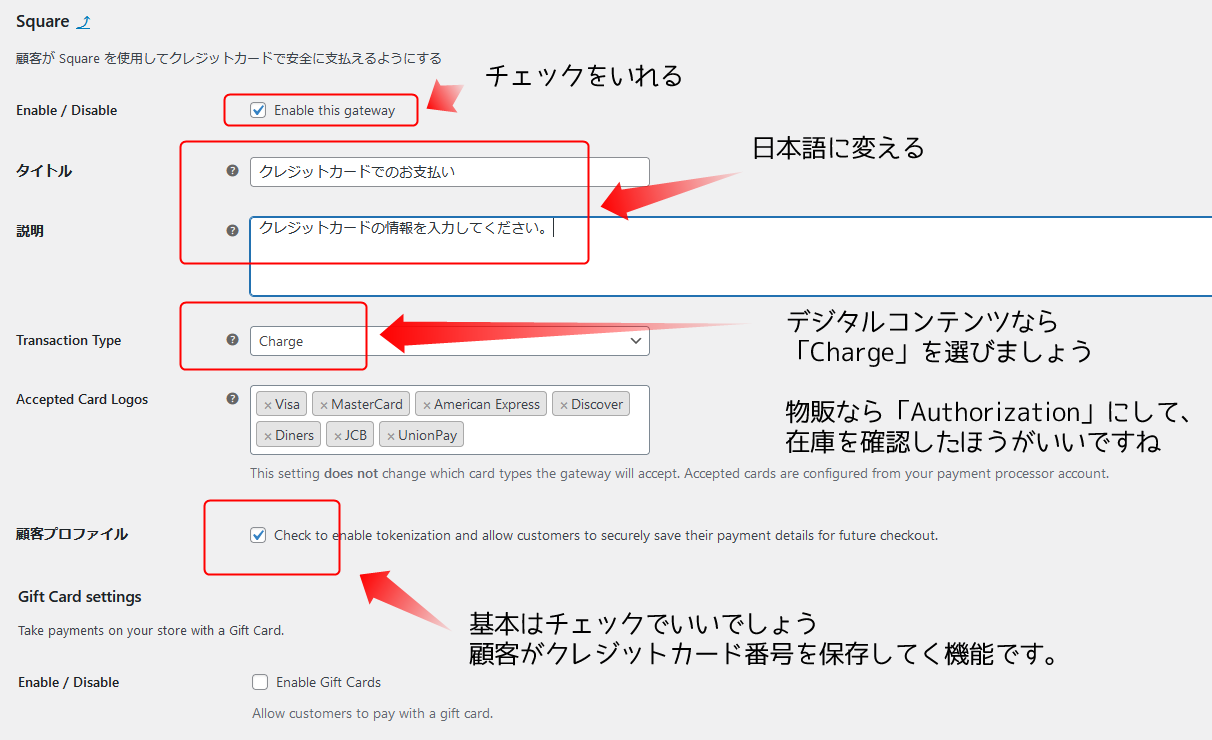
上画像は、WooCommerceを使いデジタルコンテンツを販売する場合の設定例です。参考にしてみてください。
設定画面は英語表記ですが、簡単に日本語で意味を解説しておきます。
Enable this gateway
Squareを有効にする場合はチェックマークを入れましょう。
Title / Description
お買い物時の支払画面で表示される言葉に該当します。上の例では「お買い物時の支払画面で表示される言葉に該当します。」と入力しました。
Titleは「クレジットカード」、Descriptioは「クレジットカードの情報を入力してください。」などがよいでしょう。
Transaction Type
取引処理の方法について選択します。
「Charge」は注文したらすぐに売上処理がされます。「Authorization」は注文時にクレジットカードが利用できるかを確認し、出荷の際に売上請求をします。
一般的に、デジタルデータやサービスの販売では「Charge」を選択します。物販は欠品の可能性もあるので「Authorization」を選択するのが無難でしょう。
Accepted Card Logos
ストアで使えるクレジットカードの国際ブランドを表示しましょう。
顧客プロファイル
Square側に顧客情報を保存する場合にはチェックを入れましょう。
Detailed Decline Messages
詳細な決済失敗メッセージを表示するかの設定です。
Debug Mode
決済に関するログを残す場合はチェックを入れましょう。

-
-
2025年版|無形商品が販売できるネットショップを解説[占い・悩み相談・代行業など無形サービスの販売方法]
無形商品(無形サービス)をインターネットで販売する方法について解説します。 こんな方にオススメの記事 インターネットで無形商品を販売したい方。 無形商品をネット販売する際の注意点を知りたい方。 Pay ...
Squareでテスト注文する方法
Squareにテストモードはありません、実際に1円で注文してみよう
Squareには、クレジットカード決済の有効性を試すようなテストモードは存在しません。実際に、1円で注文をしたのち払い戻しをして有効性を確認しましょう。
この方法は「オンラインビジネスのテスト注文」という加盟店コミュニティでの質問に対して、カスタマーサポートのコメントに掲載されていました。
1円の商品を作りクレジットカードで購入する

まず最初に、WooCommerceに1円の商品を登録したのち、クレジットカードで実際に購入しましょう。
上の例では、デジタルコンテンツを登録して販売しているため、購入するとダウンロードリンクが表示されます。
Squareで注文を確認しましょう

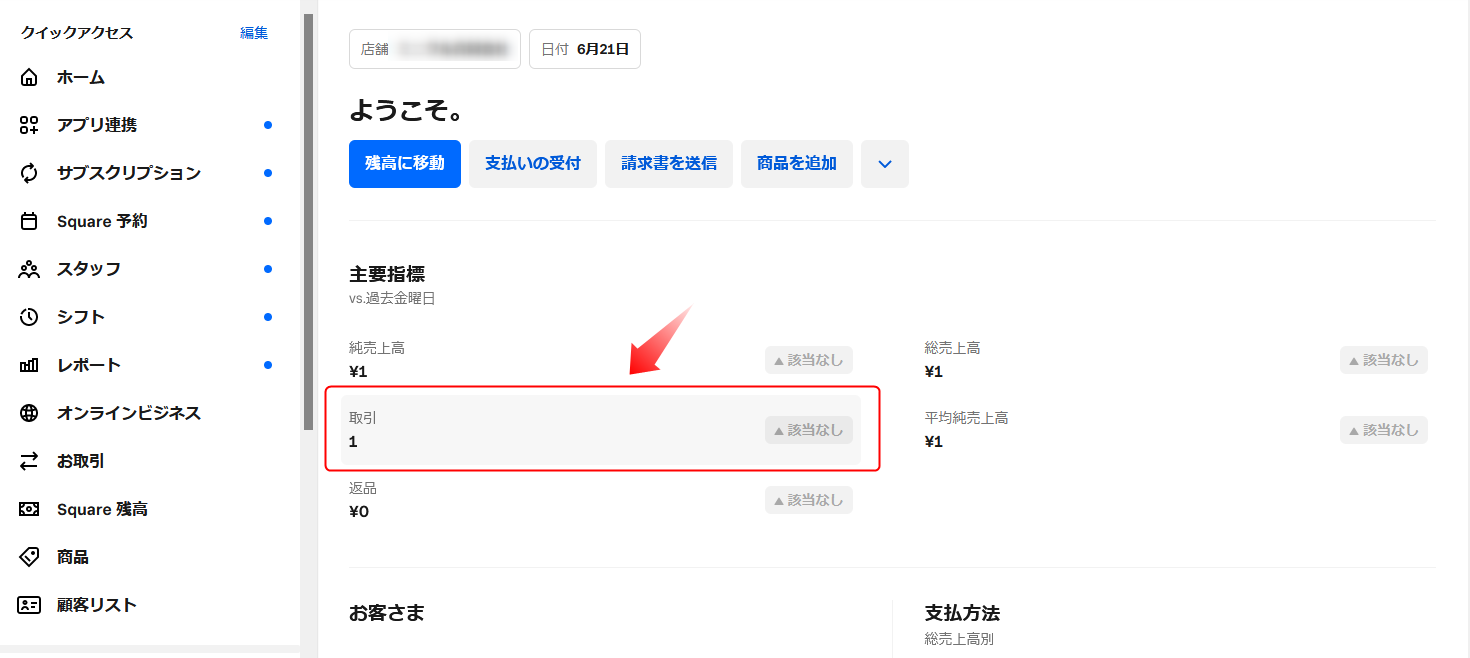
Squareにログインしたのち、右上の「マイアカウント」⇢「Squareデータ」をクリックし、ダッシュボードにある「取引」をクリックします。

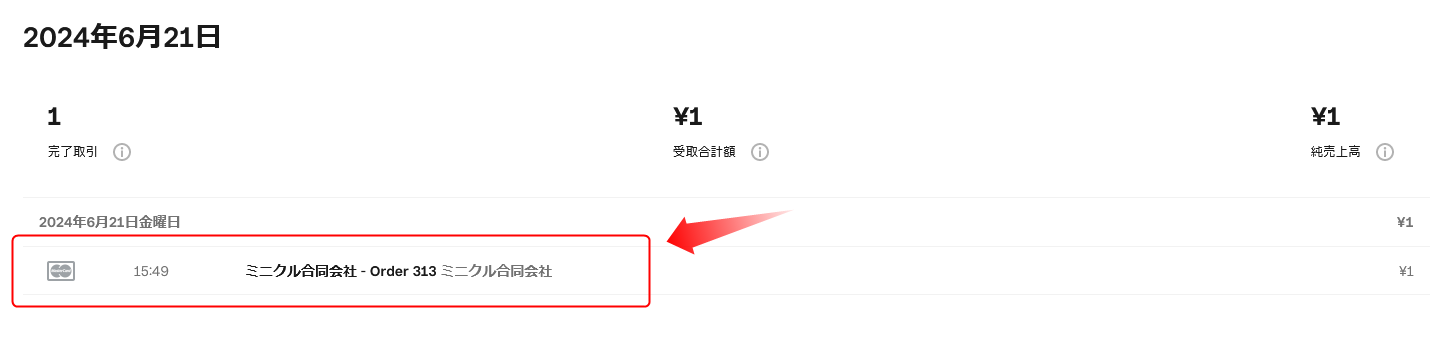
表示された取引から、先ほどの注文をクリックすると詳細を確認できます。上記のように表示されていれば、問題なく注文できているという証拠です。
注文を「払い戻し」しよう

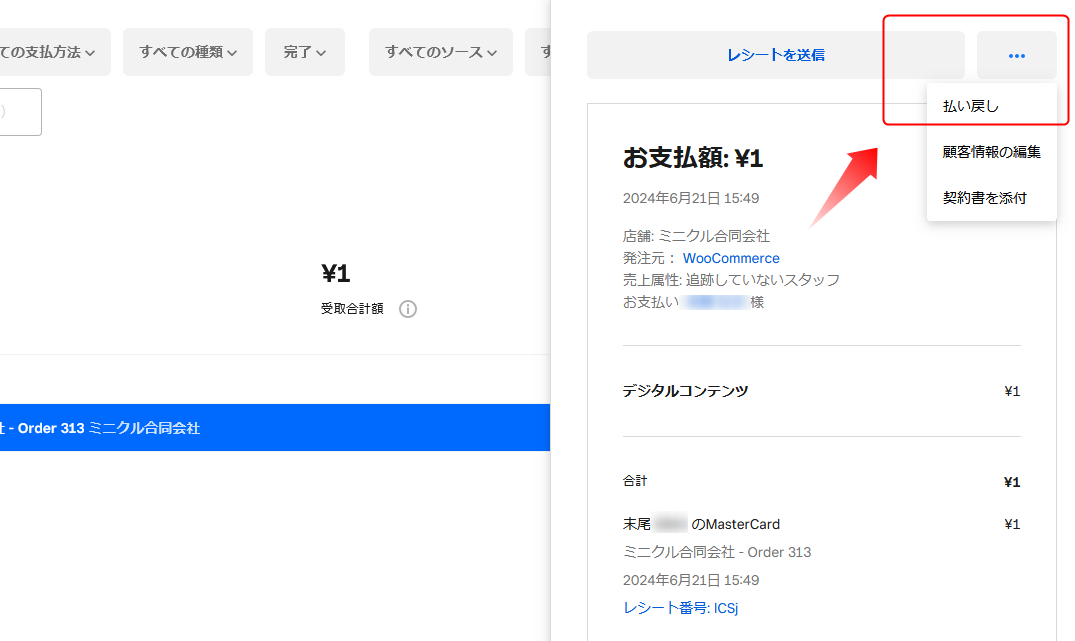
注文を選択したのち、右上の三点リーダーアイコンをクリックし、「払い戻し」を選択しましょう。

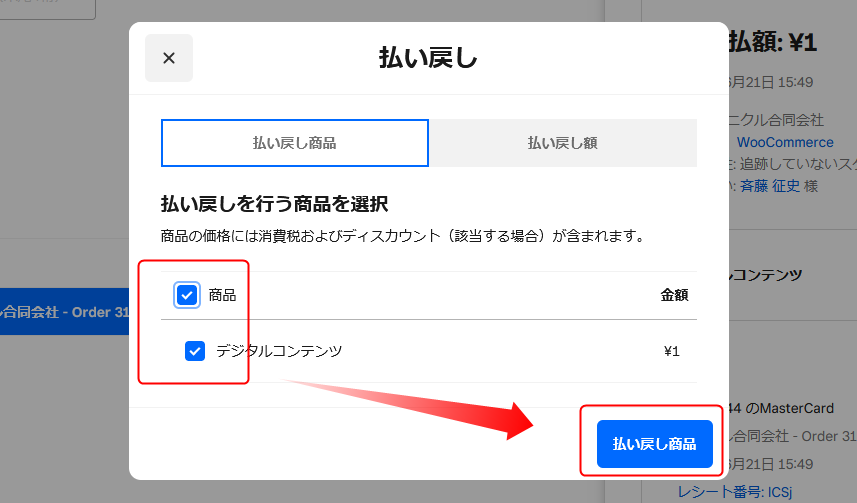
払い戻しをする商品を選択したのち、右下の「払い戻し商品」をクリックします。

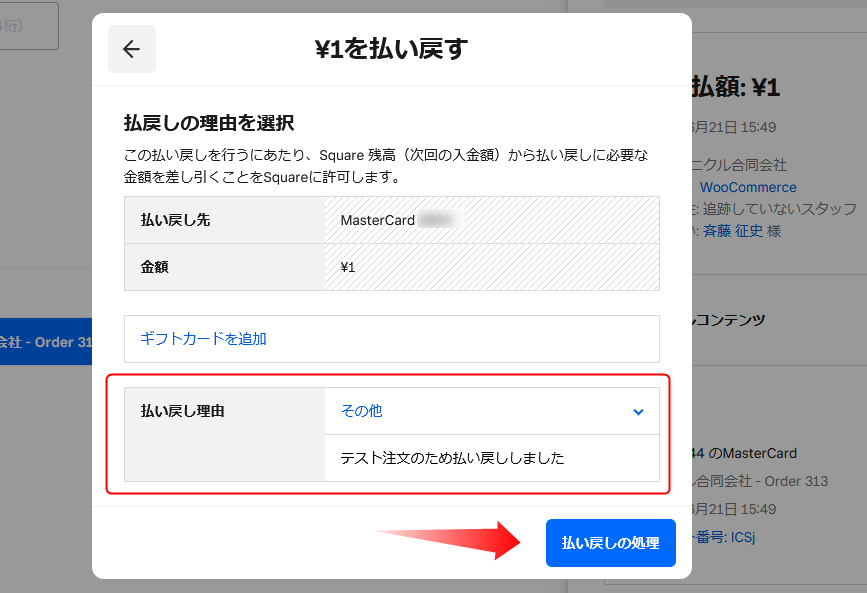
払い戻しの理由に「テスト注文のため払い戻しました」などを入力したのち、「払い戻しの処理」をクリックすれば完了です。
以上が、Squareでテスト注文を行い、クレジットカード決済の有効性を確認する方法です。実際に1円の商品を購入し、その後払い戻しを行うことで、問題なく決済が行えることを確認できます。

決済ができない場合の確認ポイント
決済ボタンを押したのに進まない、エラーが発生したときの対処方法

実際にテスト注文をしてみたところ、処理が進まない、またはエラーが表示されて決済できない場合には下の項目を確認してください。
設定項目を確認する
- サンドボックスモードを有効化 ・・・チェックを外す
- 会社の住所・・・選択する
- Square決済の設定を確認する・・・上参照
WooCommerceとSquareプラグインをアップデートする
WooCommerceとSquareプラグインの両方とも最新バージョンがインストールされているか確認してください。
アップデートは意外と盲点で、これが原因でエラーが発生している場合があります。
WooCommerceがアップデートした際には、必ずSquareのプラグインのアップデートについても確認しておきましょう。

まとめ

「WooCommerce(ウーコマース)」に決済機能として「Square(スクエア)」を導入する手順をわかりやすく解説しました。
Squareアカウントさえ用意すれば、非常に簡単に導入できるので、実店舗とネットショップの両方を運営されている方には特におすすめです。
あわせてチェック
WooCommerceと連携できる決済サービスの比較はこちら。
-
-
WooCommerceに導入すべき決済サービス徹底比較!ビジネスの成長に合わせた選び方
WooCommerceでECサイトを構築する際、決済代行サービスの選定はお店の利益に直結する重要なポイントです。 このページでは、WooCommerceに導入する際におすすめの決済代行サービスを徹底比 ...
Square、Stripe、PayPalなどで販売できない無形商品の販売方法はこちら。
-
-
2025年版|無形商品が販売できるネットショップを解説[占い・悩み相談・代行業など無形サービスの販売方法]
無形商品(無形サービス)をインターネットで販売する方法について解説します。 こんな方にオススメの記事 インターネットで無形商品を販売したい方。 無形商品をネット販売する際の注意点を知りたい方。 Pay ...
さらに、WordPressのテーマ選び、見本サイトへのリンクはこちら。
-
-
超イケてる!おすすめWordPress商用テーマ徹底紹介【全92種類】デモ・見本サイトまとめ
WordPressでホームページやブログを作成する際に重要なのが、テーマ選びです。数多くのテーマの中から、目的や好みに合ったものを見つけるのは大変ですよね。 そこで今回は、数あるWordPressテー ...
最後まで読んでいただきありがとうございました。
また新しい情報などあれば更新していきます。

![WooCommerceにSquareを導入する手順[連携と設定を日本語表記でわかりやすく解説]](https://ec.minikuru.co.jp/wp-content/uploads/2020/06/woocommerce-square.png)

![無形商品が販売できるネットショップを解説[占い・悩み相談・代行業など無形サービスの販売方法]](https://ec.minikuru.co.jp/wp-content/uploads/2020/01/Intangible-product-sales-150x150.jpg)