「WooCommerce(ウーコマース)」に決済機能として「Stripe(ストライプ)」を導入する手順をわかりやすく解説します。
これから実店舗に「Stripe」を導入する予定で、お店のブログを「WordPress(ワードプレス)」で運用している方などは参考にしてみてください。
WooCommerceとは
WordPressにネットショップ機能を追加できるプラグインのことです。詳しくは、「WooCommerceどうよ!?実際に体験して使い方から感想まで報告!評判・メリット・デメリットなど」 にて解説しています。
もっと手軽に、初期費用、月額無料でネットショップを作りたい方は、「【2024年最新版】無料ネットショップ開設サービス徹底比較!おすすめアプリをご案内」 もあわせて参考にしてください。
下準備
WordPressを用意しよう(まだ準備の無い方)

WordPressの運用ならエックスサーバーが一押し
WordPressの運用ならば、国内シェア第一位、サーバー速度第一位、当サイトでも実際に利用している「エックスサーバー」が一押しです。
月額1,000円程度からで、初期費用は無料、長期契約をすることで独自ドメインも永年無料で提供されます。

Stripeアカウントを作成しよう(無料)

Stripeのアカウントは、初期費用、月額固定費無料です。Stripeのアカウントをまだ持っていないという方は、事前に準備しておきましょう。
アカウントの作成方法は、「【審査期間】最短でStripe決済導入してみた!申込からアカウント有効化手順・リスクのある禁止業種まで解説」 にて解説しています。あわせて参考にしてください。

WooCommerceにStripeを導入する手順

WooCommerceとStripeの連携は非常に簡単で、わずか数分で設定が完了します。以下の手順に従って、スムーズに導入しましょう。
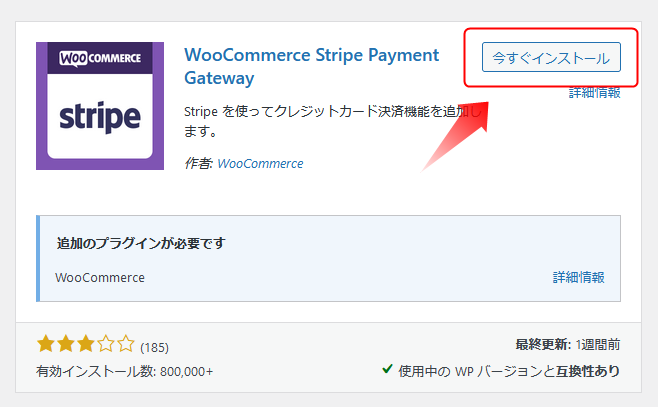
「Stripe」プラグインをインストールする

WordPressの管理画面から「プラグイン」→「新規追加」と進み、「Stripe」と検索してください。目的のプラグインを見つけたら、「インストール」→「有効化」を行います。
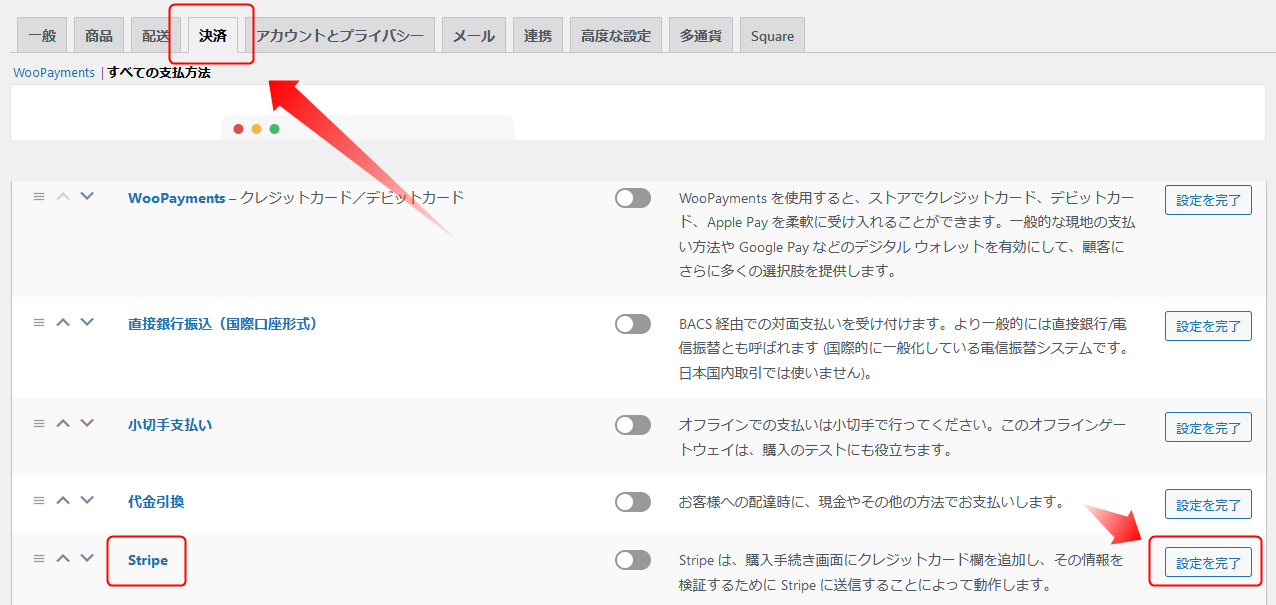
「Stripe」のアカウントを接続する

「WooCommerce」⇢「決済」⇢Stripeの項目にある「設定を完了」をクリックします。

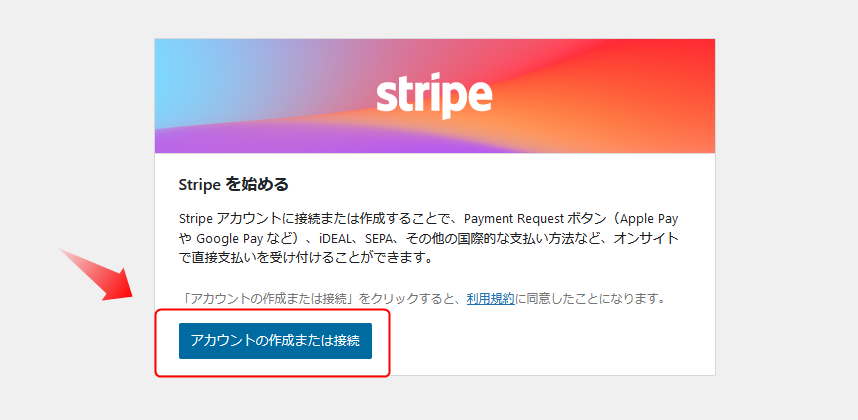
「アカウントの作成または接続」をクリックし、Stripeのページに移行します。

Stripeに登録済みのアカウント情報を入力してログインしてください。

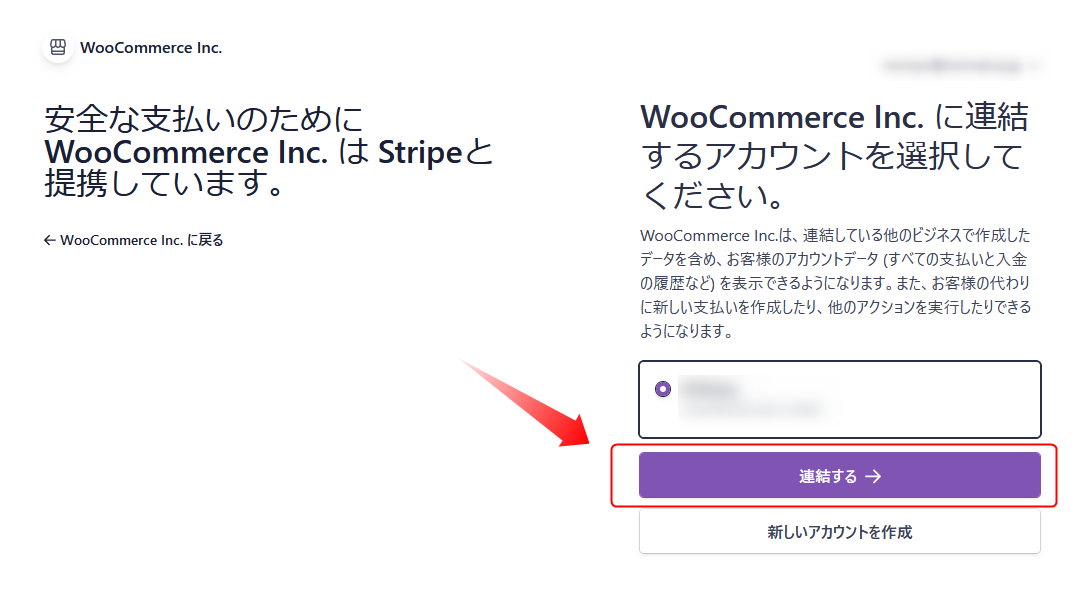
「WooCommerce Inc.に連結するアカウントを選択してください」と表示されたら、「連携する」をクリックして連携を完了します。
「WooCommerce」で「Stripe」の設定を行う

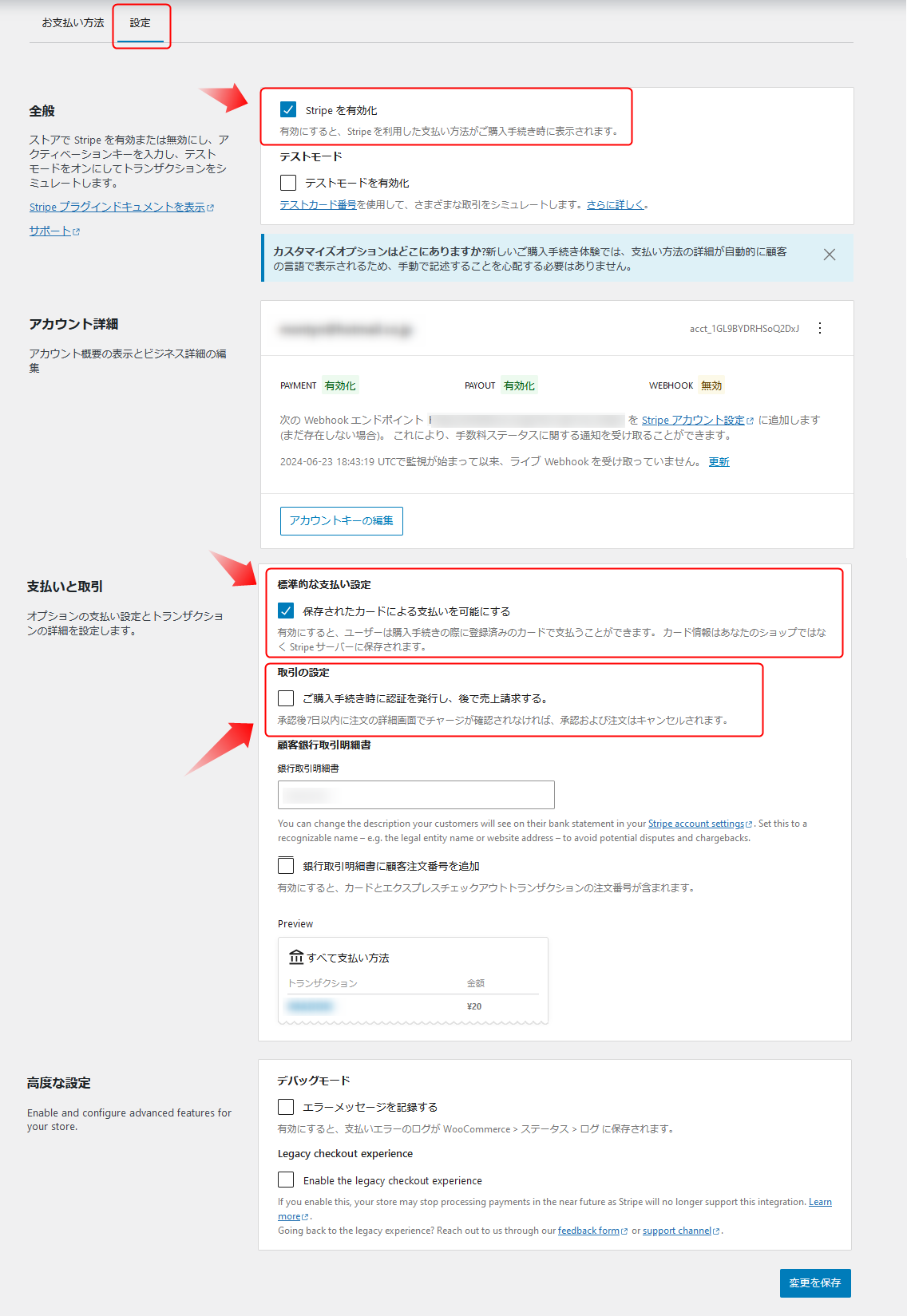
連携完了後、自動的にWooCommerceの設定画面に戻ります。表示されない場合は、「WooCommerce」⇢「設定」⇢「決済」⇢Stripeの「管理」をクリックしてください。
- 全般: Stripeを有効化
- 支払いと取引: 保存されたカードによる支払いを可能にする
上記の2つの設定は有効化することをおすすめします。
物販で在庫確認が必要な方は要確認

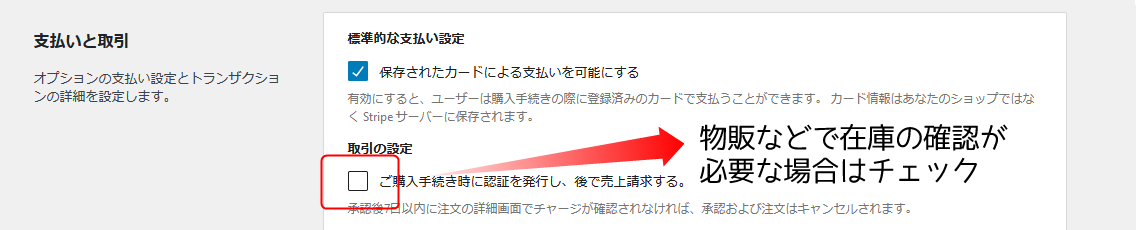
「支払いと取引」の設定にある「ご購入手続き時に認証を発行し、後で売上請求する」のチェックは、販売商品やサービスの種類に応じて判断します。
物販などの有形商品を販売する場合
注文後に在庫確認を行い、決済を行いたい場合はチェックを入れることで、在庫不足時にも顧客への請求を避けられます。
デジタルコンテンツやサービスなどの無形商品を販売する場合
在庫管理の必要がないため、チェックは不要です。注文と同時に決済を完了させることでスムーズな購入体験を提供できます。
販売商品やサービスの特性に合わせて、適切な設定を行うことが重要です。

試験環境の「Stripe」でテスト注文をする方法
Stripeはテストモードを搭載している
Stripeは、実際に決済はしないでテストで注文ができる「テストモード」を搭載しています。

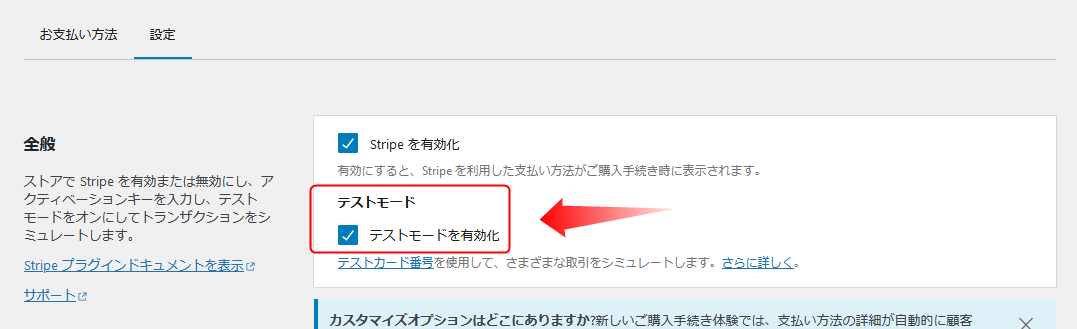
「WooCommerce」⇢「設定」⇢「決済」⇢Stripeの「設定」⇢「テストモードを有効化」にチェックマークを入れて「設定を保存」してください。

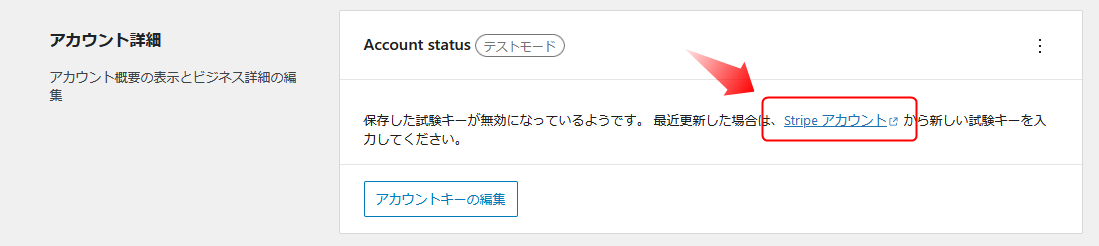
下に移動してアカウント詳細という項目の「Stripeアカウント設定」というリンクをクリックします。

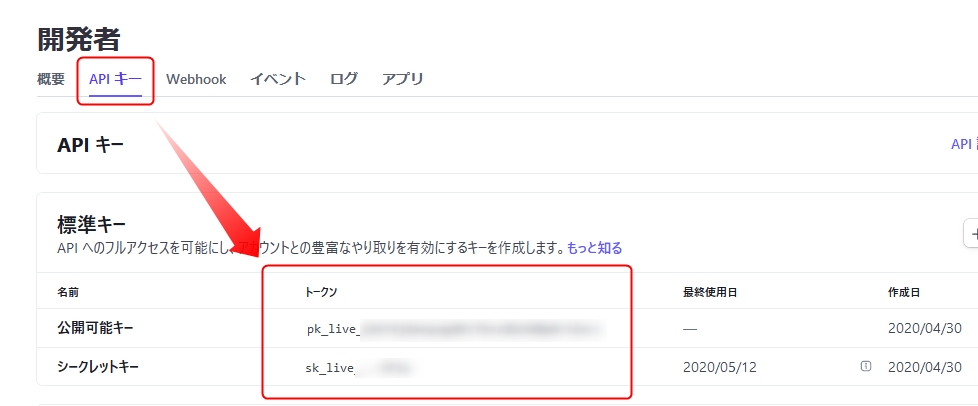
APIキーというタブにある、標準キーの「公開可能なキー」と「シークレットキー」をコピーしてください。

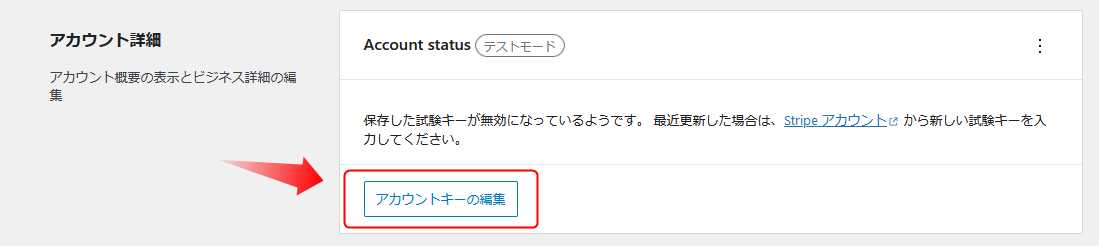
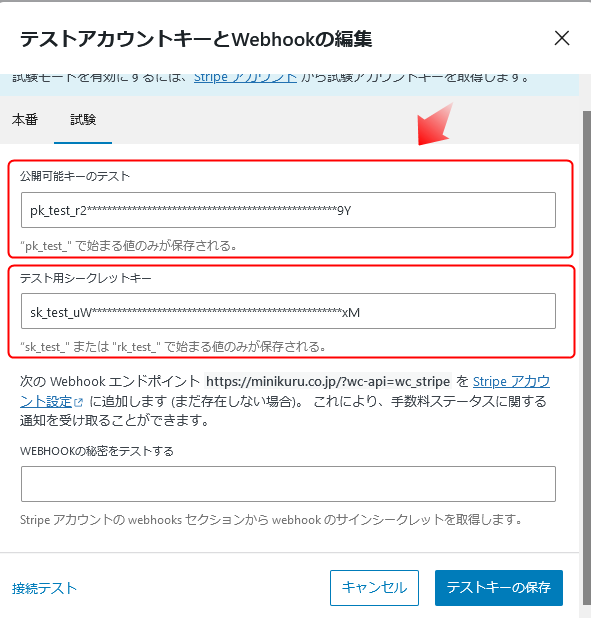
再度、WooCommerceのStripeの設定に戻り「アカウントキーの編集」をクリックしてください。

「公開可能キーのテスト」と「テスト用シークレットキー」に、先程コピーしたキーを貼り付けてください。

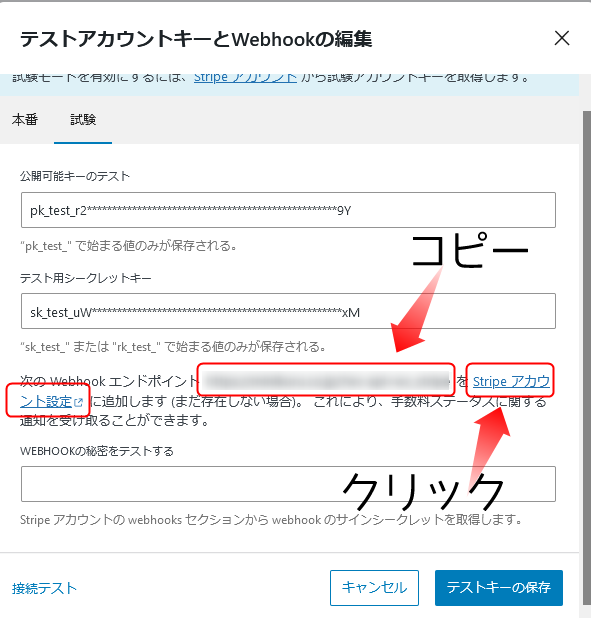
次のWebhookエンドポイントのあとにある「エンドポイントURLをコピー」して「Spriteアカウント設定」というリンクをクリックしてください。

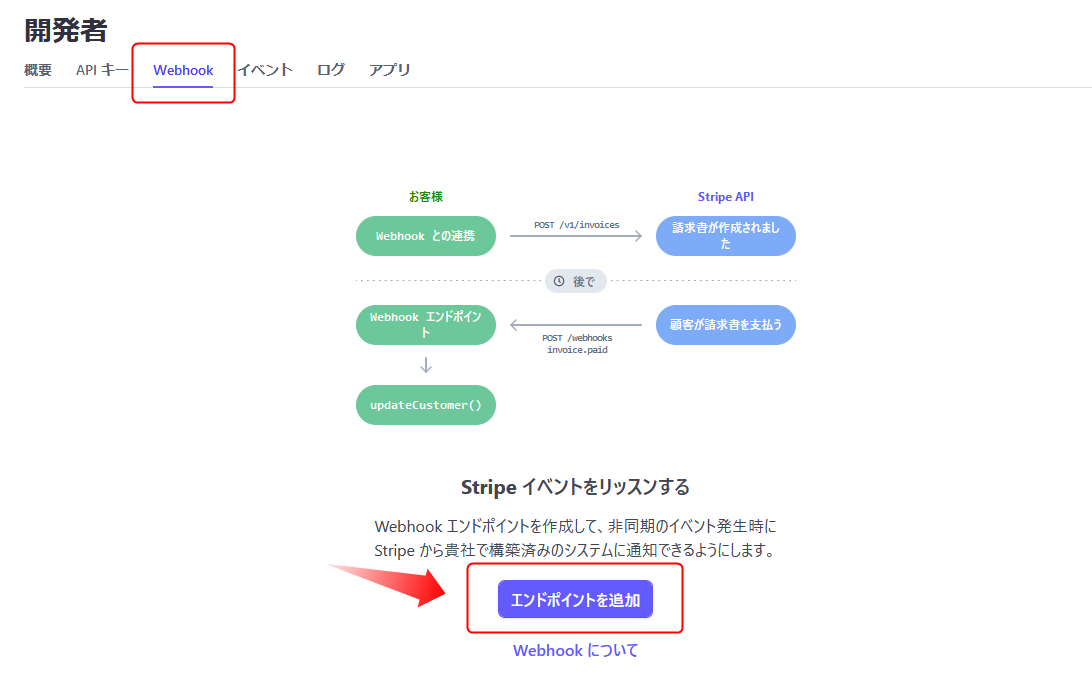
エンドポイントを追加をクリックします。

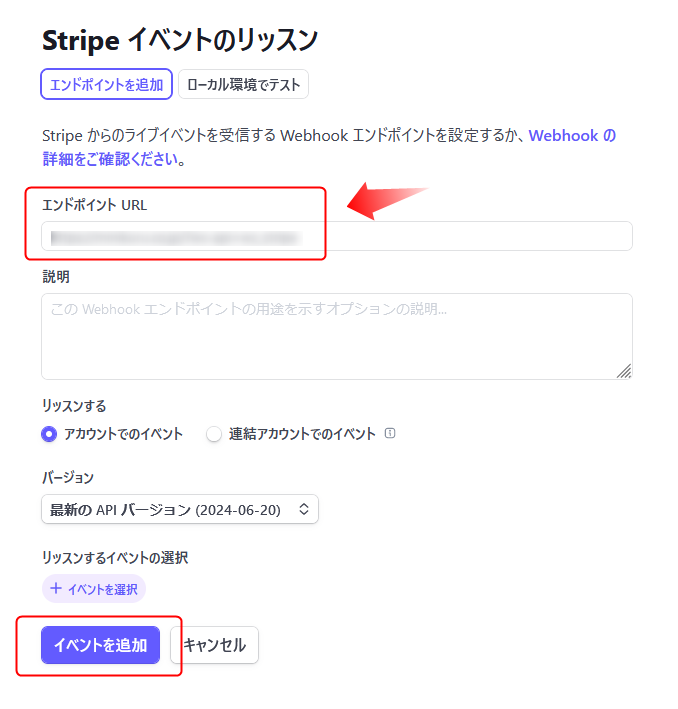
先ほどコピーした「エンドポイントURL」を貼り付けて「イベントを追加」をクリックする。

先ほどコピーした「エンドポイントURL」を入れて、下にスクロールしたのち「+イベントを選択」をクリックする。
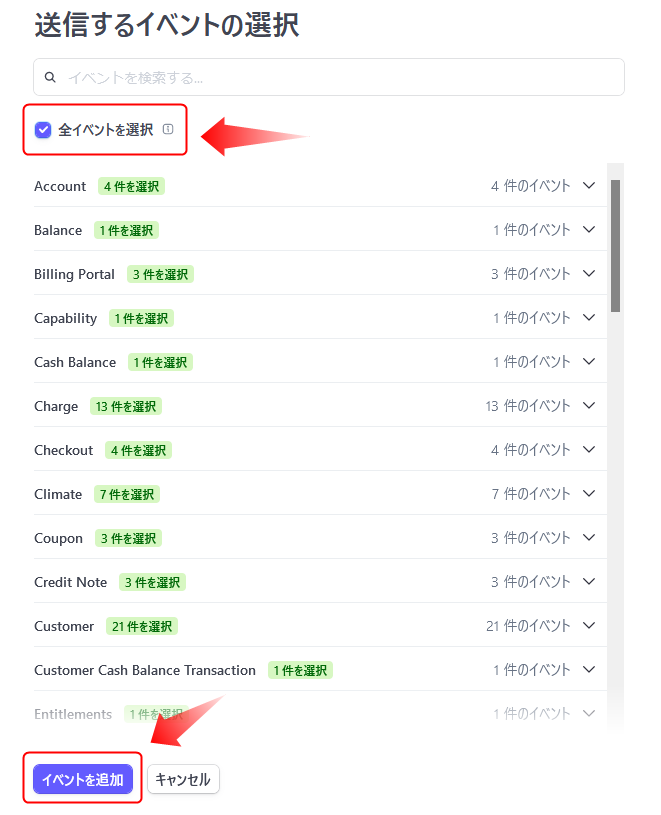
イベント一覧が表示されるので「全イベントを選択」をクリックしたのち「イベントを追加」をクリックしましょう。

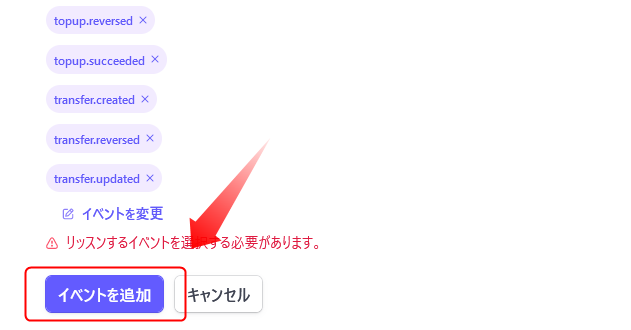
下にスクロールしたのち「イベントを追加」を再びクリックする。

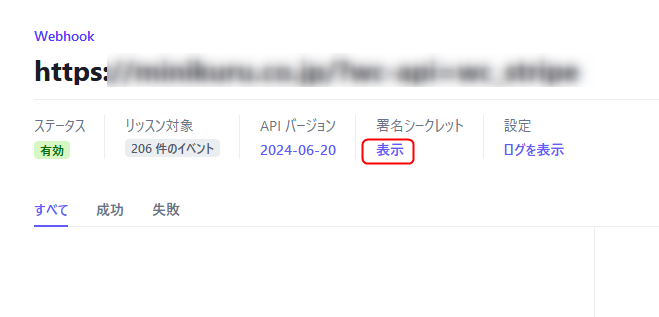
署名シークレットにある「表示」をクリックする。表示された、シークレットキーをコピーしてください。

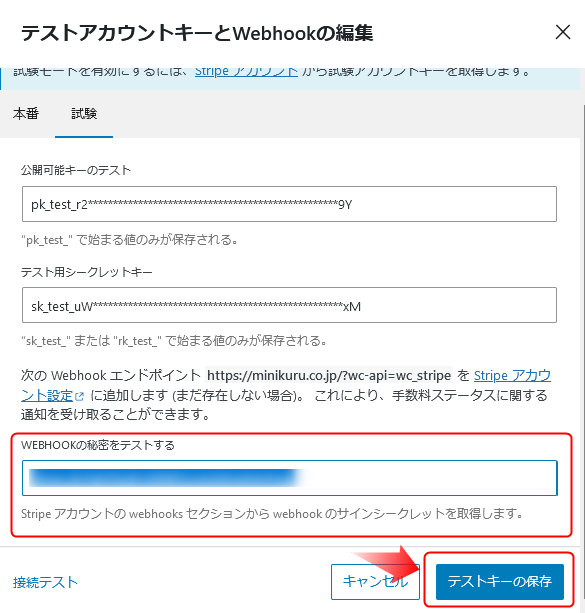
先ほどコピーしたシークレットキーを貼り付けたのち、右下にある「テストキーの保存」をクリックすれば完了です。
「テストカード番号」で注文をする
実際にStripeの機能が正しく動作するか確認するために、テストカード番号を使って注文をシミュレーションしてみましょう。これにより、実際の資金を移動することなく、様々なシナリオをテストすることができます。
以下の手順で、テストカード番号を使った注文を行ってみてください。
- WooCommerceのフロントエンドで商品をカートに入れ、チェックアウトページに進みます。
- 支払い方法で「クレジットカード」を選択します。
- カード情報の入力画面で、以下のテストカード番号を使用します。
* Visa: 4242 4242 4242 4242
* Mastercard: 5555 5555 5555 4444
* American Express: 3782 822463 10005 - 有効期限は任意の将来の日付(例: 12/34)を、セキュリティコードは任意の3桁(American Expressの場合は4桁)の数字を入力します。
- その他の必要事項を入力し、注文を確定します。
テストカード番号を使用した場合、支払いは成功したように見えますが、実際には資金の移動は発生しません。これにより、実際のお客様の情報を使うことなく、Stripeの機能が正しく動作するかを安全に確認することができます。
注意点として、実際のクレジットカード情報を使ってテストを行うことは、Stripeの利用規約で禁止されています。必ず、テスト用のAPIキーとテストカード番号を使用するようにしてください。

本番の環境で利用する方法

「WooCommerce」⇢「設定」⇢「決済」⇢Stripeの「設定」⇢「テストモードを有効化」にチェックマークを外してください。
その際に、Payment、Payout、Webhook、が有効化されているのも確認してください。「Webhook」が有効化されていない場合には、アカウントキーの編集を押して「試験」タブにある「Webhookの秘密をテストする」のキーを「本番」タブに貼り付けてください。
Stripeでの決済エラーの原因と対処方法

WooCommerceにStripeを導入した際に、エラーが発生して決済ができないケースがあります。そのような状況に遭遇した際の対処方法をご紹介します。
合計金額が50円以下の場合
購入金額が50円未満の場合、「Your payment information is incomplete.」というエラーメッセージが表示され、決済を完了できません。
日本語では「お客様の支払い情報に不備があります。」という意味になります。テストモードと通常の決済モードの両方で試しましたが、50円以下の決済は現在のStripeの仕様上、対応していないようです。
公開可能キーとシークレットキーの入力ミスをチェック
Stripeの設定画面で入力する公開可能キーとシークレットキーに誤りがある場合、連携エラーが発生します。
設定画面で入力したキーが正しいかどうか、今一度確認してみてください。テスト用のキーと本番用のキーを混同していないかも併せてチェックしましょう。
プラグインを最新版にアップデート
WooCommerceとStripeの両方のプラグインが最新版でない場合、互換性の問題でエラーが発生する可能性があります。
WordPressの管理画面から、これらのプラグインが最新版に更新されているかを確認し、必要に応じてアップデートを行ってください。
テーマやその他のプラグインの競合をチェック
使用しているWordPressのテーマや、その他のプラグインがWooCommerceやStripeと競合している場合もエラーの原因となり得ます。
一時的に他のプラグインを無効化したり、デフォルトのテーマに切り替えたりして、問題が解消されるかどうかを試してみてください。

まとめ

「WooCommerce」に決済機能として「Stripe」を連携する手順をわかりやすく解説しました。
Stripeアカウントさえ用意すれば、非常に簡単に導入できるので、実店舗とネットショップの両方を運営されている方には特におすすめです。
あわせてチェック
WooCommerceと連携できる決済サービスの比較はこちら。
-
-
WooCommerceに導入すべき決済サービス徹底比較!ビジネスの成長に合わせた選び方
WooCommerceでECサイトを構築する際、決済代行サービスの選定はお店の利益に直結する重要なポイントです。 このページでは、WooCommerceに導入する際におすすめの決済代行サービスを徹底比 ...
Square、Stripe、PayPalなどで販売できない無形商品の販売方法はこちら。
-
-
2024年版|無形商品が販売できるネットショップを解説[占い・悩み相談・代行業など無形サービスの販売方法]
無形商品(無形サービス)をインターネットで販売する方法について解説します。 こんな方にオススメの記事 インターネットで無形商品を販売したい方。 無形商品をネット販売する際の注意点を知りたい方。 Pay ...
さらに、WordPressのテーマ選び、見本サイトへのリンクはこちら。
-
-
超イケてる!おすすめWordPress商用テーマ徹底紹介【全92種類】デモ・見本サイトまとめ
WordPressでホームページやブログを作成する際に重要なのが、テーマ選びです。数多くのテーマの中から、目的や好みに合ったものを見つけるのは大変ですよね。 そこで今回は、数あるWordPressテー ...
最後まで読んでいただきありがとうございました。
また新しい情報などあれば更新していきます。



![無形商品が販売できるネットショップを解説[占い・悩み相談・代行業など無形サービスの販売方法]](https://ec.minikuru.co.jp/wp-content/uploads/2020/01/Intangible-product-sales-150x150.jpg)